[Script]を使ってコードを書く
|昨日のつづき
昨日は足場を消し、オブジェクトを固定した。
今日はコードを書いていこうと思います。
|ScriptでPrint実行
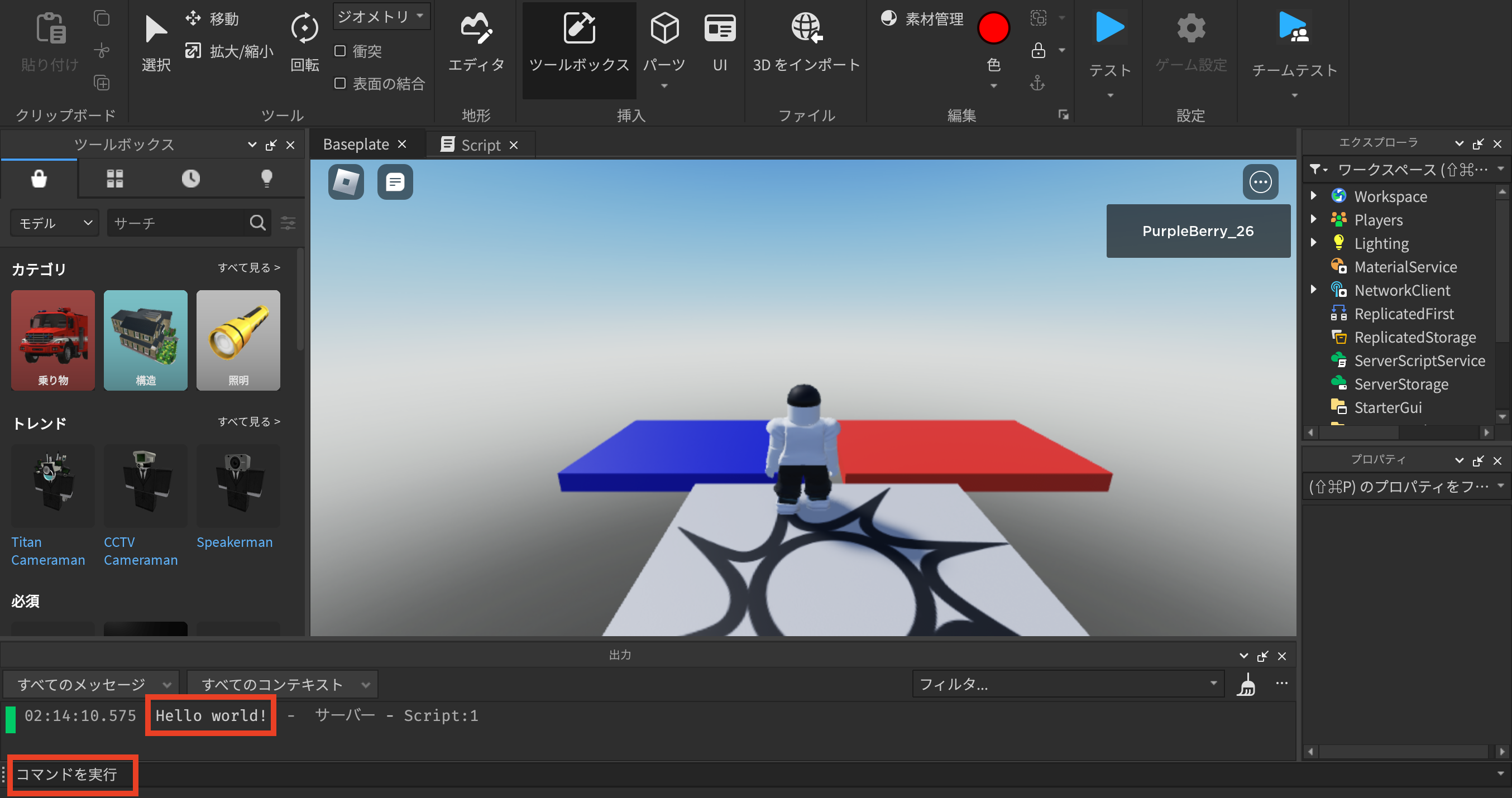
Roblox studio画面右にある[エクスプローラー]の中にある各オブジェクト横にあるプラスボタンを押すと[Script]が表示され、さらに[Script]を押すとコードを書ける画面になる。
デフォルトで
print("Hello world!")と記載があった。テストしてみると下記部分にprint関数で「Hello world」と記載された。

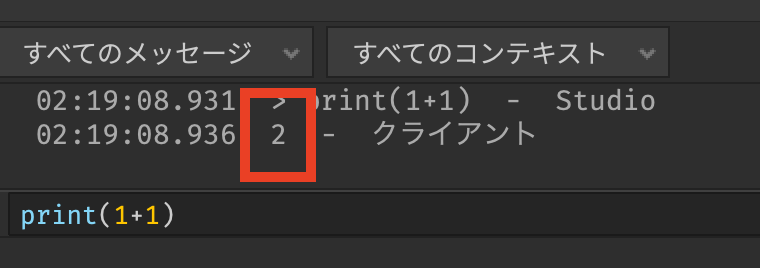
さらに[コマンド実行]部分にコードを記入してみると、その場でコードのテストができて便利!

Robloxで色々な関数覚えたいので、毎日コツコツ進めていきます。
今日はここまで。

回答
- トピックに返信するにはログインしてください