【制作日記】Robloxで鬼ごっこを作る! part.1【アニメーションの設定編】(プログラム有り)
初めに
初めまして!すかるです。
今回から、Robloxで◯◯を作る!という投稿企画を行っていきます!
今回のテーマは…
「鬼ごっこ」!!!
ということで、今回からは鬼ごっこを制作していきます!
今日やる事は、
- 歩く、走るのアニメーションの設定
- 一人称視点固定で体を見えるようにする設定
です!
初心者の方でも真似できるように書いてありますので、
是非参考にしてみてください!
早速やっていきましょう!
(これからも、このような記事やおすすめゲームなど、
様々な記事を作っていくのでハートとフォロー、よろしくお願いします!)
一人称固定の設定
はい!早速一つ目です。
「一人称固定の設定」ですね、一から作るのはめんどくさいので、アセットから持ってきます
こちらのアセットは名前の通りStarterCharacterScriptsに入れます。
中身はこんな感じです!
<コード全文>
-- initialize local variables
local camera = workspace.CurrentCamera
local player = game.Players.LocalPlayer
local character = player.Character
local humanoid = character.Humanoid
-- camera settings
player.CameraMaxZoomDistance = 0.5 -- force first person
camera.FieldOfView = 100
humanoid.CameraOffset = Vector3.new(0, 0, -1)
-- set and keep every body part Transparency to its real transparency
for childIndex, child in pairs(character:GetChildren()) do
if child:IsA("BasePart") and child.Name ~= "Head" then
child:GetPropertyChangedSignal("LocalTransparencyModifier"):Connect(function()
child.LocalTransparencyModifier = child.Transparency
end)
child.LocalTransparencyModifier = child.Transparency
end
end
-- if the player steps in a vehicle
camera:GetPropertyChangedSignal("CameraSubject"):Connect(function()
if camera.CameraSubject:IsA("VehicleSeat") then
camera.CameraSubject = humanoid
end
end)という感じ。
スクリプトを一から説明するのはちょっと長くなるので、要望と時間があればやります!

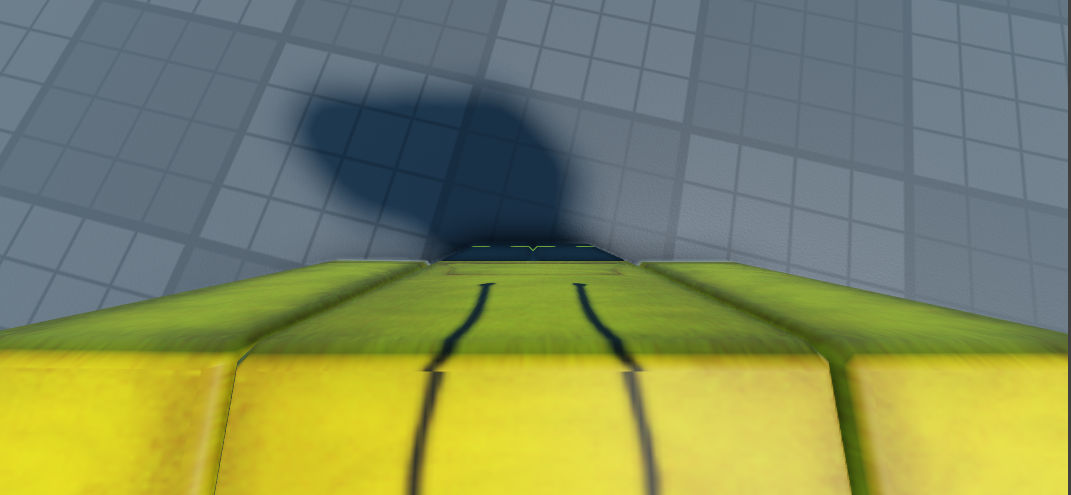
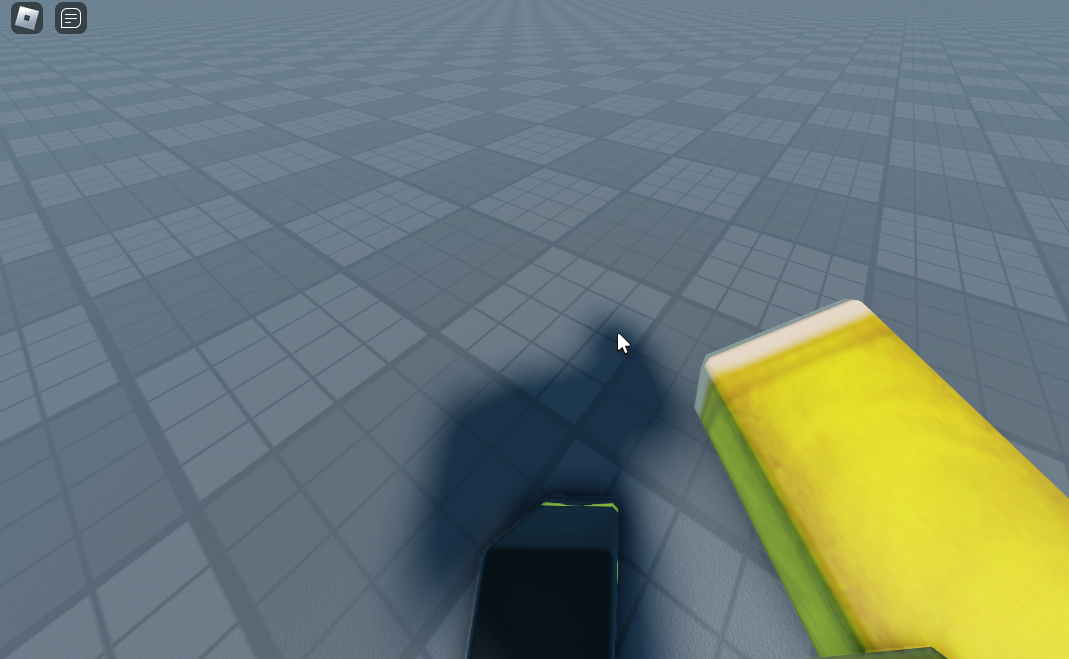
無事、一人称視点で体が見えるようになりました!
ですが、もう少しカメラを前にしたいので
humanoid.CameraOffset = Vector3.new(0, 0, -1)の所を-1から-1.5に変更しました
(これはお好みで変えて下さい!)
アニメーションの設定
今回は、R6アバターにしようと思っています。
まぁ、従来のアニメーションでもいいのですが…
アニメーションがダサい!!!!!!!!!
という事で、臨場感のある走りと歩きにしていきます!
走るアニメーションと歩くアニメーションはアセットから持ってきて…
local UserInputService = game:GetService("UserInputService")
local character = script.Parent
UserInputService.InputBegan:connect(function(input)
if input.KeyCode == Enum.KeyCode.LeftShift then
character.Humanoid.WalkSpeed = 30
local animation = Instance.new("Animation")
animation.AnimationId = "rbxassetid://13551435374"
playAnimation = character.Humanoid:LoadAnimation(animation)
playAnimation:Play()
end
end)
UserInputService.InputEnded:connect(function(input)
if input.KeyCode == Enum.KeyCode.LeftShift then
character.Humanoid.WalkSpeed = 16
playAnimation:Stop()
end
end)とりあえずこんな感じで書いてみました!
短いので簡単に説明すると、
UserInputService.InputBeganで入力を検知し、KeyCode(キー入力)が左シフトなら、WalkSpeed(歩く速度)を変えて、走るアニメーションを再生しています。

ちゃんと機能しました!
後は歩くアニメーションですが、キャラクターモデルの中に「Animate」というスクリプトがあり、
その中のAnimationのAnimationIDを入れるだけで変更できたので、
game.Players.PlayerAdded:connect(function(player)
player.CharacterAdded:connect(function(character)
player.Character.Animate.walk.WalkAnim.AnimationId = "http://www.roblox.com/asset/?id=13551466830"
player.Character.Animate.jump.JumpAnim.AnimationId = "http://www.roblox.com/asset/?id=13551493622"
end)
end)という様なスクリプトを書くとアニメーションが変更できました。
終わりに
という感じで、今回はアニメーションを変更していきました。
ゲーム自体は作ってないので、次回から頑張ってゲームの構造やシステムを作っていきたいと思います!
間違っている部分があったらごめんなさい汗
ありがとうございました!
いいねとフォローよろしくお願いします!
スカルでした!

回答
- トピックに返信するにはログインしてください


 ラム
ラム 



